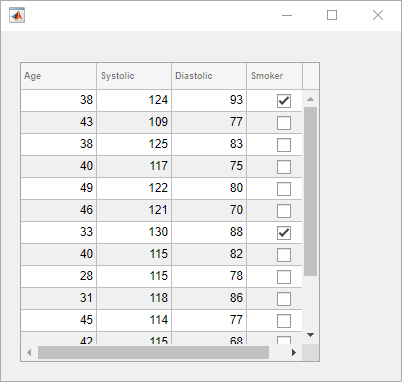
uitable
Create table user interface component
Description
uit = uitableTable UI
component object. If there is no figure available, MATLAB® calls the figure function to create
one.
uit = uitable(Name,Value)
uit = uitable(parent)figure or uifigure function, or a child
container such as a panel. Property values for uitable vary
slightly depending on whether the app is created with the
figure or uifigure function. For more
information, see Name-Value Pair Arguments.
uit = uitable(parent,Name,Value)