Write Callbacks in App Designer
A callback is a function that executes when a user interacts with a UI component in your app. Most components can have at least one callback. However some components, such as labels and lamps, do not have callbacks because those components only display information.
To see the list of callbacks that a component supports, select the component and click the Callbacks tab in the Component Browser.
Create a Callback Function
There are several ways to create a callback for a UI component. You might use different approaches depending on what part of App Designer you are working in. Choose the most convenient approach from the following list.
Right-click a component in the canvas, Component Browser, or App Layout pane, and select Callbacks > Add (callback property) callback.

Select the Callbacks tab in the Component Browser. The left side of the Callbacks tab shows a list of supported callback properties. The drop-down menu next to each callback property allows you to specify a name for the callback function. The down-arrow next to the text field allows you to select a default name in angle brackets <>. If your app has existing callbacks, the drop-down includes those callbacks. Select an existing callback when you want multiple UI components to execute the same code.

In code Code View, in the Editor tab, click Callbacks
 . Or in the Code
Browser on the Callbacks tab, click
the
. Or in the Code
Browser on the Callbacks tab, click
the  button.
button.
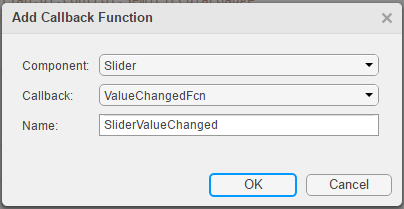
Specify the following options in the Add Callback Function dialog box:
Component — Specify the UI component that executes the callback.
Callback — Specify the callback property. The callback property maps the callback function to a specific interaction. Some components have more than one callback property available. For example, sliders have two callback properties:
ValueChangedFcnandValueChangingFcn. TheValueChangedFcnproperty executes after the user moves the slider and releases the mouse. TheValueChangingFcnproperty for the same component executes repeatedly while the user moves the slider.Name — Specify a name for the callback function. App Designer provides a default name, but you can change it in the text field. If your app has existing callbacks, the Name field has a down-arrow next to it, indicating that you can select an existing callback from a list.
Using Callback Function Input Arguments
All callbacks in App Designer have the following input arguments in the function signature:
app— Theappobject. Use this object to access UI components in the app as well as other variables stored as properties.event— An object that contains specific information about the user's interaction with the UI component.
The app argument provides the app object to
your callback. You can access any component (and all component-specific properties)
within any callback by using this
syntax:
app.Component.Property
For example, this command sets the Value property of a gauge
to 50. In this case, the name of the gauge is
PressureGauge.
app.PressureGauge.Value = 50;
The event argument provides an object that has different
properties, depending on the specific callback that is executing. The object
properties contain information that is relevant to the type of interaction that the
callback is responding to. For example, the event argument in a
ValueChangingFcn callback of a slider contains a property
called Value. That property stores the slider value as the user
moves the thumb (before they release the mouse). Here is a slider callback function
that uses the event argument to make a gauge track the value of
the
slider.
function SliderValueChanged(app, event) latestvalue = event.Value; % Current slider value app.PressureGauge.Value = latestvalue; % Update gauge end
event argument for a specific component's
callback function, see the property page for that component. Right-click the
component, and select Help on Selection to open the
property page. For a list of property pages for all UI components, see App Building Components.Searching for Callbacks in Your Code
If your app has a lot of callbacks, you can quickly search and navigate to a specific callback by typing part of the name in the search bar at the top of the Callbacks tab in the Code Browser. After you begin typing, the Callbacks pane clears, except for the callbacks that match your search.

Click a search result to scroll the callback into view. Right-clicking a search result and selecting Go To places your cursor in the callback function.
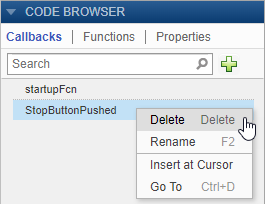
Deleting Callbacks
Delete a callback by right-clicking the callback in the Callbacks tab of the Code Browser and selecting Delete from the context menu.

Example: App with a Slider Callback
This app contains a gauge that tracks the value of a slider as the user moves the thumb. The ValueChangingFcn callback for the slider gets the current value of the slider from the event argument. Then it moves the gauge needle to that value.
