Manage Code in App Designer Code View
Code View provides most of the same programming features that the MATLAB® Editor provides. It also provides a rich set of features that help you to navigate your code and avoid many tedious tasks. For example, you can search for a callback by typing part of its name in a search bar. Clicking a search result scrolls the editor to the definition of that callback. And if you change the name of a callback, App Designer automatically updates all references to it in your code.
Manage Components, Functions, and Properties
Code View has three panes to help you manage different aspects of your code. This table describes each of them.
| Pane Name | Pane Appearance | Pane Features |
|---|---|---|
| Component Browser |
|
|
| Code Browser |
|
|
| App Layout |
|
|
Identifying Editable Sections of Code
In the editor, some sections of code are editable and some are not. Gray sections of code are not editable. Those sections are generated and managed by App Designer. However, white sections are editable, and they correspond to:
The body of functions you define (e.g., callbacks and helper functions)
Custom property definitions

Programming Your App
App Designer defines your app as a MATLAB class. You do not need to understand classes or object-oriented
programming to create an app because App Designer manages those aspects of the code.
However, programming in App Designer requires a different workflow than working
strictly with functions. You can review a summary of this workflow at any time by
clicking the Show Tips
![]() button in the Resources tab
of the toolstrip.
button in the Resources tab
of the toolstrip.
Manage UI Components
When you add a UI component to your app, App Designer assigns a default name
to the component. Use that name (including the app prefix) to
refer to the component in your code. You can change the name of a component by
double-clicking the name in the Component Browser and
typing a new name. App Designer automatically updates all references to that
component when you change its name.

To use the name of a component in your code, you can save some time by copying the name from the Component Browser. Place your cursor in an editable area of the code where you want to add the component name. Then, from the Component Browser, right-click the component name and select Insert at Cursor. Alternatively, you can drag the component name from the list into your code.

To delete a component, select its name in the Component Browser and press the Delete key.
Manage Callbacks
To make a component respond to user interactions, add a callback. Right-click the component in the Component Browser and select Callbacks > Add (callback property) callback.
If you delete a component from your app, App Designer deletes the associated callback only if the callback has not been edited and is not shared with other components.
To delete a callback manually, select the callback name in the Callbacks tab of the Code Browser and press the Delete key.
For more information about callbacks, see Write Callbacks in App Designer.
Share Data Within Your App
To store data, and share it among different callbacks, create a custom property. For example, you might want your app to read a data file and allow different callbacks in your app to access that data.
To create a property, expand the Property
![]() drop-down in the Editor
tab, and select Private Property or
Public Property. App Designer creates a template
property definition and places your cursor next to that definition. Change the
name of the property as
desired.
drop-down in the Editor
tab, and select Private Property or
Public Property. App Designer creates a template
property definition and places your cursor next to that definition. Change the
name of the property as
desired.
properties (Access = public) X % Average cost end
To reference the property in your code, use dot notation of the form
app.Propertyname. For example,
app.X references the property named
X.
For more information about creating and using custom properties, see Share Data Within App Designer Apps.
Single-Source Code that Runs in Multiple Places
If you want to execute a block of code in multiple parts of your app, create a helper function. For example, you might want to update a plot after the user changes a number in an edit field or selects an item in a drop-down list. Creating a helper function allows you to single-source the common commands and avoid having to maintain redundant sets of code.
To add a helper function, expand the Function
![]() drop-down in the Editor
tab, and select Private Function or
Public Function. App Designer creates a template
function and places your cursor in the body of that function.
drop-down in the Editor
tab, and select Private Function or
Public Function. App Designer creates a template
function and places your cursor in the body of that function.
To delete a helper function, select the function name in the Functions tab of the Code Browser and press the Delete key.
For more information about writing helper functions, see Reuse Code Using Helper Functions.
Create Input Arguments
To add input arguments to your app, click App Input
Arguments
![]() in the Editor tab. Input
arguments are commonly used for creating apps that have multiple windows. For
more information, see Startup Tasks and Input Arguments in App Designer.
in the Editor tab. Input
arguments are commonly used for creating apps that have multiple windows. For
more information, see Startup Tasks and Input Arguments in App Designer.
Limit Your App to Only One Running Instance at a Time
When you create an app in App Designer you have the option to select between two run behaviors for the app:
Allow only a single running instance of the app at a time.
Allow multiple instances of the app to run at the same time. This is the default behavior.
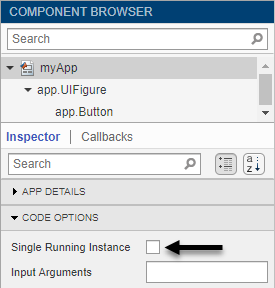
To change the run behavior of your app, select the app node from the Component Browser. Then, from the Code Options section of the Inspector tab, select or clear Single Running Instance.

When Single Running Instance is selected and you run the app multiple times, MATLAB reuses the existing instance and brings it to the front rather than creating a new one. When this option is cleared, MATLAB creates a new app instance each time you run it and continues to run the existing instances. These run behaviors apply to apps that you run from the Apps tab on the MATLAB Toolstrip or from the Command Window.
When you run apps from App Designer their behavior doesn't change whether this option is selected or cleared. App Designer always closes the existing app instance before creating a new one.
Fix Code Problems and Run-Time Errors
Like the MATLAB Editor, the Code View editor provides Code Analyzer messages to help you discover errors in your code.

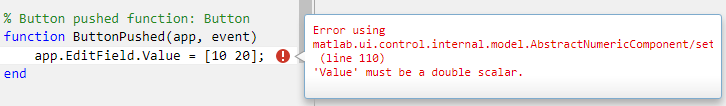
If you run your app directly from App Designer (by clicking
Run
![]() ), App Designer highlights the source of errors in
your code, should any errors occur at run time. To hide the error message, click the
error indicator (the red circle). To make the error indicator disappear, fix your
code and save your changes.
), App Designer highlights the source of errors in
your code, should any errors occur at run time. To hide the error message, click the
error indicator (the red circle). To make the error indicator disappear, fix your
code and save your changes.